issue_comments
16 rows where author_association = "OWNER" and issue = 711627628 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: created_at (date), updated_at (date)
issue 1
- Action menu for table columns · 16 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 701707116 | https://github.com/simonw/datasette/issues/981#issuecomment-701707116 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTcwNzExNg== | simonw 9599 | 2020-09-30T23:58:17Z | 2020-09-30T23:58:17Z | OWNER | Now live at https://latest.datasette.io/fixtures/facetable
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701704716 | https://github.com/simonw/datasette/issues/981#issuecomment-701704716 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTcwNDcxNg== | simonw 9599 | 2020-09-30T23:48:36Z | 2020-09-30T23:48:36Z | OWNER | Since this menu doesn't provide new functionality, I'm going to ignore the fact that it doesn't exist on portrait mobile view for the moment. Likewise, I'm going to skip making it accessible for the moment since lacking accessibility doesn't prevent functionality from being accessed - the menu-less experience currently works the same as the portrait mobile experience. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701703472 | https://github.com/simonw/datasette/issues/981#issuecomment-701703472 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTcwMzQ3Mg== | simonw 9599 | 2020-09-30T23:43:30Z | 2020-09-30T23:43:30Z | OWNER | I'm going to go based just on the visible values on the current page. I think that's good enough, and it avoids the complexity involved in doing a server-side check for blank values. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701697918 | https://github.com/simonw/datasette/issues/981#issuecomment-701697918 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY5NzkxOA== | simonw 9599 | 2020-09-30T23:24:14Z | 2020-09-30T23:25:28Z | OWNER | I could provide the "Show non-blank values" option only for columns where there are blank values visible on the current page. This could be a bit confusing though, since the absence of that option could suggest that there are no blank values at all when that's actually not true. One option: run a separate |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701679729 | https://github.com/simonw/datasette/issues/981#issuecomment-701679729 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY3OTcyOQ== | simonw 9599 | 2020-09-30T22:26:33Z | 2020-09-30T22:26:33Z | OWNER | {
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | ||
| 701668526 | https://github.com/simonw/datasette/issues/981#issuecomment-701668526 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY2ODUyNg== | simonw 9599 | 2020-09-30T21:57:22Z | 2020-09-30T21:57:22Z | OWNER | A bunch of things to fix:
It's also not visible on mobile, need to think about how that will work. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
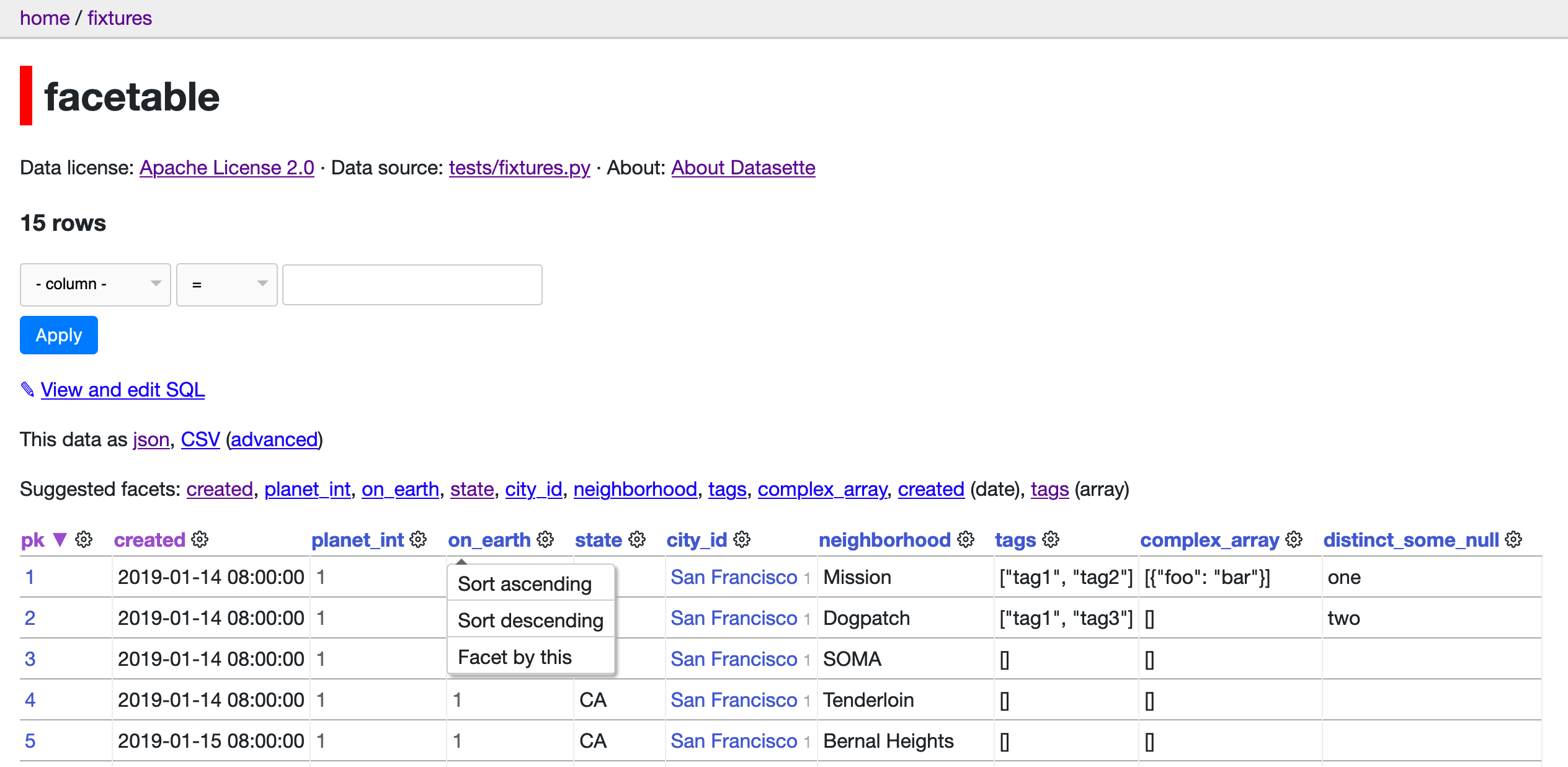
| 701664306 | https://github.com/simonw/datasette/issues/981#issuecomment-701664306 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY2NDMwNg== | simonw 9599 | 2020-09-30T21:47:08Z | 2020-09-30T21:47:08Z | OWNER | The arrow icon didn't make sense because I already have a triangle icon showing sort order. I'm trying a cog icon instead:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701659197 | https://github.com/simonw/datasette/issues/981#issuecomment-701659197 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY1OTE5Nw== | simonw 9599 | 2020-09-30T21:34:44Z | 2020-09-30T21:34:44Z | OWNER | Showing "facet by this" on the primary key column doesn't make sense. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701642448 | https://github.com/simonw/datasette/issues/981#issuecomment-701642448 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTY0MjQ0OA== | simonw 9599 | 2020-09-30T20:59:33Z | 2020-09-30T20:59:33Z | OWNER | I think I've got everything I need to implement this now. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701616922 | https://github.com/simonw/datasette/issues/981#issuecomment-701616922 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTYxNjkyMg== | simonw 9599 | 2020-09-30T20:08:02Z | 2020-09-30T20:08:02Z | OWNER | It would be neat to provide a JavaScript plugin hook that plugins can use to add their own options to this menu. No idea what that would look like though. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701157010 | https://github.com/simonw/datasette/issues/981#issuecomment-701157010 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTE1NzAxMA== | simonw 9599 | 2020-09-30T05:00:42Z | 2020-09-30T20:06:59Z | OWNER | Maybe use this as the icon:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701615291 | https://github.com/simonw/datasette/issues/981#issuecomment-701615291 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTYxNTI5MQ== | simonw 9599 | 2020-09-30T20:04:34Z | 2020-09-30T20:05:37Z | OWNER | Another potential action:
This could be displayed conditionally based on if the column is detected to have any blank rows in it? |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701153543 | https://github.com/simonw/datasette/issues/981#issuecomment-701153543 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTE1MzU0Mw== | simonw 9599 | 2020-09-30T04:46:05Z | 2020-09-30T05:11:45Z | OWNER | Prototype: ```html <style> body { font-family: helvetica; } .dropdown-menu { display: inline-flex; border: 1px solid #ccc; border-radius: 4px; line-height: 1.4; font-size: 12px; box-shadow: 2px 2px 2px #aaa; } .dropdown-menu ul, .dropdown-menu li { list-style-type: none; margin: 0; padding: 0; } .dropdown-menu li { border-bottom: 1px solid #ccc; } .dropdown-menu li:last-child { border: none; } .dropdown-menu a:link, .dropdown-menu a:visited, .dropdown-menu a:hover, .dropdown-menu a:focus .dropdown-menu a:active { text-decoration: none; display: block; padding: 4px 8px 2px 8px; color: #222; background-color: #fff; } .dropdown-menu a:hover { background-color: #eee; } .hook { display: block; position: absolute; top: 3px; left: 12px; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid #ccc; } </style>```
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701153982 | https://github.com/simonw/datasette/issues/981#issuecomment-701153982 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTE1Mzk4Mg== | simonw 9599 | 2020-09-30T04:47:54Z | 2020-09-30T04:47:54Z | OWNER | I think the accessible way to do this is with absolute positioning - have a menu icon in the |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701153822 | https://github.com/simonw/datasette/issues/981#issuecomment-701153822 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTE1MzgyMg== | simonw 9599 | 2020-09-30T04:47:10Z | 2020-09-30T04:47:10Z | OWNER | Future version could have expanding out nested side menus that let you do things like "calculate sum/avg for this column against this-other-column". |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 | |
| 701153600 | https://github.com/simonw/datasette/issues/981#issuecomment-701153600 | https://api.github.com/repos/simonw/datasette/issues/981 | MDEyOklzc3VlQ29tbWVudDcwMTE1MzYwMA== | simonw 9599 | 2020-09-30T04:46:18Z | 2020-09-30T04:46:18Z | OWNER | More options: ```html ``` |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Action menu for table columns 711627628 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);





user 1