issue_comments
2 rows where issue = 710819020 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: created_at (date), updated_at (date)
issue 1
- Another rendering glitch with column headers on mobile · 2 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 700929721 | https://github.com/simonw/datasette/issues/980#issuecomment-700929721 | https://api.github.com/repos/simonw/datasette/issues/980 | MDEyOklzc3VlQ29tbWVudDcwMDkyOTcyMQ== | simonw 9599 | 2020-09-29T19:21:50Z | 2020-09-29T19:21:50Z | OWNER |
```html <style> @media only screen and (max-width: 576px) { .rows-and-columns td:nth-of-type(1):before { content: "dateutil_rrule(\000027FREQ=HOURLY;COUNT=5\000027)"; } .rows-and-columns td:nth-of-type(2):before { content: "dateutil_rrule_date(\00000A \000027FREQ=DAILY;COUNT=3\000027,\00000A \0000271st jan 2020\000027\00000A )"; } } </style>``` |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Another rendering glitch with column headers on mobile 710819020 | |
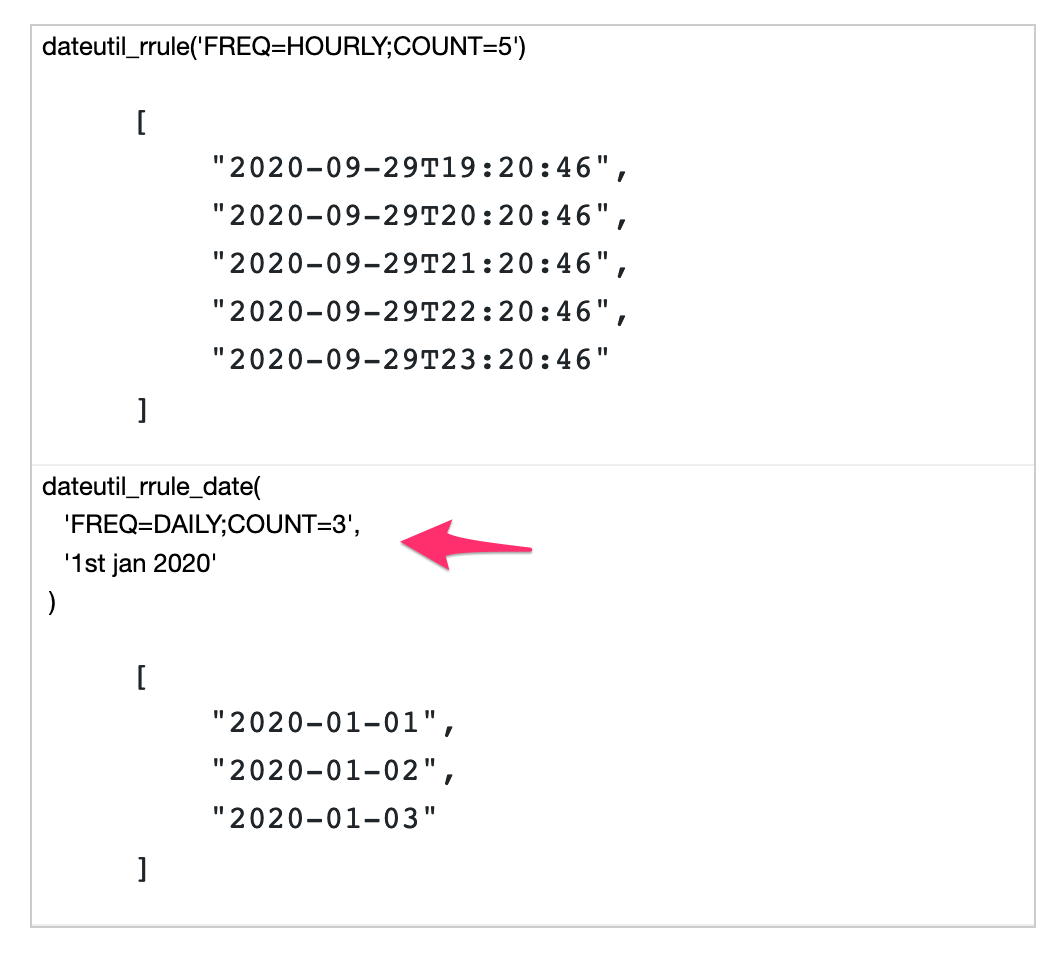
| 700490225 | https://github.com/simonw/datasette/issues/980#issuecomment-700490225 | https://api.github.com/repos/simonw/datasette/issues/980 | MDEyOklzc3VlQ29tbWVudDcwMDQ5MDIyNQ== | simonw 9599 | 2020-09-29T06:53:37Z | 2020-09-29T06:53:37Z | OWNER | This time it's because there are newlines in the column header: ```html <style> @media only screen and (max-width: 576px) { .rows-and-columns td:nth-of-type(1):before { content: "dateutil_rrule(\000027FREQ=HOURLY;COUNT=5\000027)"; } .rows-and-columns td:nth-of-type(2):before { content: "dateutil_rrule_date( \00000A \000027FREQ=DAILY;COUNT=3\000027, \00000A \0000271st jan 2020\000027 \00000A )"; } } </style>``` Those need to be escaped somehow. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Another rendering glitch with column headers on mobile 710819020 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);

user 1